지난시간에 "선택자" 에 대해서 공부를 했다면, 본격적으로 자식, 자손, 형제 선택자에 대해서 알아보려고 합니다.
[CSS] 선택자 Selector (Type, Class)
1. 선택자 (Selector) 선택자 "Selector"란 말 그대로 선택을 해주는 요소입니다. 1.1 Type선택자 (태그 선택자) [HTML] A선택자1 A선택자2 A선택자3 A선택자4 Type선택자는 태그에 대한 스타일을 지정합니다. a
torimaru.tistory.com
* 오늘의 예제
<html />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Float 1</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:400,500&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div> /* div = 부모 */
<h1>Welcome to Bamtory Blog</h1> /* h1 = div의 자식 */
<ul> /* ul = div의 자식 */
<h2>Sub Content</h2> /* h2 = div의 손자, ul의 자식 */
<li>begin CSS1</li> /* li = div의 손자, ul의 자식 */
<li class="startPos">begin CSS2</li>
<li>begin CSS3</li>
<li>begin CSS4</li>
<li>begin CSS5</li>
<h1>Final Content</h1> /* h1 = div의 손자, ul의 자식*/
</ul>
</div>
</body>
</html>

1. 2. 자식 선택자
여기서 div가 최상위 선택자이면, div의 자식은 <h1>Welcome to Bamtory Blog</h1>, ul 태그이다.
자식 선택자는 "부모 > 자식" 으로 선택하여 CSS를 입힐 수 있다.
2-1. ul태그의 자식인 li 태그로 이루어진 녀석들의 색상과 테두리를 변경하고자 한다.
<css />
ul > li {
background-color: #FACBBA;
border: 1px solid;
}
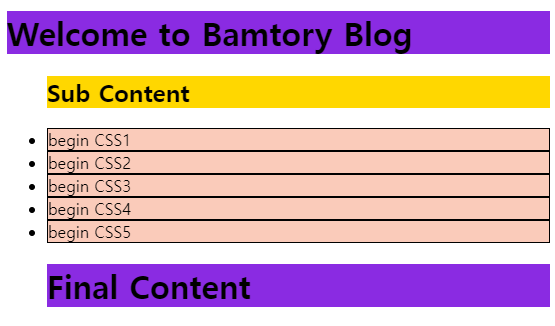
2-2. 결과

2. 3. 자손 선택자
자손 선택자는 자식선택자를 포함하여 적용된다.div의 자손은 h2, h1, li 이다.자손 선택은 "부모(띄어쓰기)자손"이다.
3-1. div의 자손인 h1태그의 배경색을 보라색으로 입히자
<css />
/* #0000FF 파란색*/
/* #8A2BE2 보라색*/
/* #FACBBA 살구색*/
/* #FFD700 노란색*/
ul > li {
background-color: #FACBBA;
border: 1px solid;
}
div h1 {
background-color: #8A2BE2;
}
3-2. 결과

3-3. div의 자손인 h2를 황금색 배경으로 입히자
<css />
div h2 {
background-color: #FFD700;
}
3-4. 결과

3. 3. 형제 선택자
형제 선택자는 같은 계층 범위 내의 태그를 의미한다.
li 태그는 형제가 많으므로, 세번째 li태그의 class이름을 "startPos"라고 지었다.
[class 밑 형제들 선택]
class 밑으로 표현된 형제들은 "~" 물결로 표시한다.
.형제(ClassName) ~ 형제태그
3-1. startPos로 시작하는 Class이름을 찾고, Class 밑으로 형제들의 폰트 색상을 파란색으로 변경해보자.
<css />
.startPos ~ li {
color: #0000FF;
}
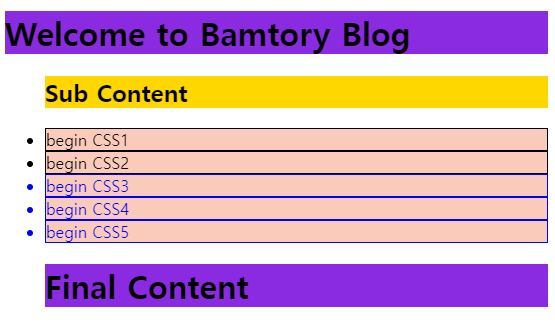
3-2. 결과

[class 다음번째 형제 선택]
.class이름 + 형제태그
3-3. startPos로 시작하는 class 이름을 찾고, 다음 형제의 폰트 색상을 보라색으로 변경해보자.
<css />
.startPos + li {
color: #8A2BE2;
}
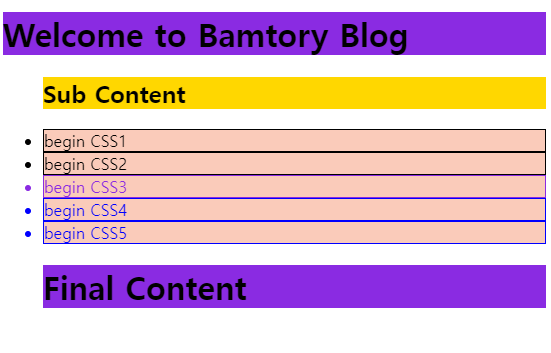
3-4. 결과

'Frontend > CSS' 카테고리의 다른 글
| [CSS] Box Model (Content, Padding, Border, Magin) (0) | 2022.10.26 |
|---|---|
| [CSS] !important 란? (0) | 2022.10.25 |
| [CSS] 가상 클래스 선택자 (0) | 2022.10.20 |
| [CSS] 선택자 Selector (Type, Class) (0) | 2022.10.14 |