Box-sizing이란?
화면에 보여지는 Box의 크기를 표현하는 방식을 뜻합니다.
기본적으로 모든 Box의 기본값은 content-box 입니다.
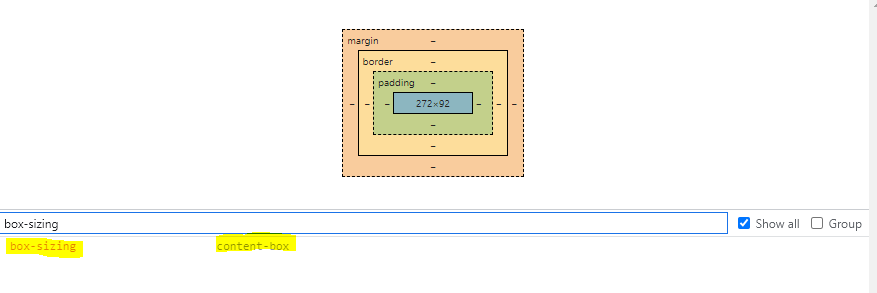
구글 이미지 Box의 Box-sizing 값을 살펴보면

아래와 같이 Box-sizing은 content-box라고 표현됩니다.
CSS로 입히지 않아도 기본적으로 content-box로 지정됩니다.

그러나, 파란색으로 표시된 부분이 "Content"영역인데,
이 "Content-Box"영역에 한해서 Box의 크기를 지정하는겁니다.
현재 Google의 Content 영역의 크기는 Width : 272px, Heigth: 92px 입니다.
만약 CSS를 추가 적용하는데 Padding-left의 영역을 400px만큼 주었다면,화면에서 보여지는 결과는 Padding-left : 400px만큼 밀린 상태의 Content가 보여집니다.그럼, 구글 이미지가 400px만큼 우측으로 밀린 상태로 보여지겠죠?
잘 이해가 안되실까봐 style을 테스트해보았습니다.



box-sizing: content-box | border-box | initial | inherit이를 border-box로 변경하게되면, content 영역을 포함하여, box의 범위가 border안에서 조정할 수 있습니다.
[참조]
CSS / box-sizing / 박스의 크기를 어떤 것을 기준으로 계산할지를 정하는 속성
개요 box-sizing은 박스의 크기를 어떤 것을 기준으로 계산할지를 정하는 속성입니다. 기본값 : content-box 상속 : No 애니메이션 : No 버전 : CSS Level 3 문법 box-sizing: content-box | border-box | initial | inherit con
www.codingfactory.net
