SEO란
Search Engine Optimization의 약자로 "검색엔진 최적화"라는 의미를 담고 있습니다.
SEO 처리를 하게 되면 네이버, 구글과 같은 검색 엔진에서 정보를 검색할 때 웹사이트 노출이 더 잘되게 만드는 작업입니다. 블로그 홍보글, 온라인 판매몰 등 같은 단어를 검색하더라도 SEO를 처리한 웹 사이트는 SEO 처리를 하지 않은 웹사이트에 비해서 유저 방문 트래픽 차이가 있을겁니다.
사내 시스템 담당자로 근무를 할 당시에는 사실 SEO에 대해서 크게 관심이 없었습니다. 왜냐하면 사용자 유입에 대한 작업보다는 동적으로 데이터를 받아서 처리하는 과정이 중요했었습니다. 그러나, 지금의 조직은 SEO 최적화가 필요하기 때문에 생각난김에 블로그에 정리하고자 합니다.
🎈 React에서 SEO 최적화가 어려운 이유
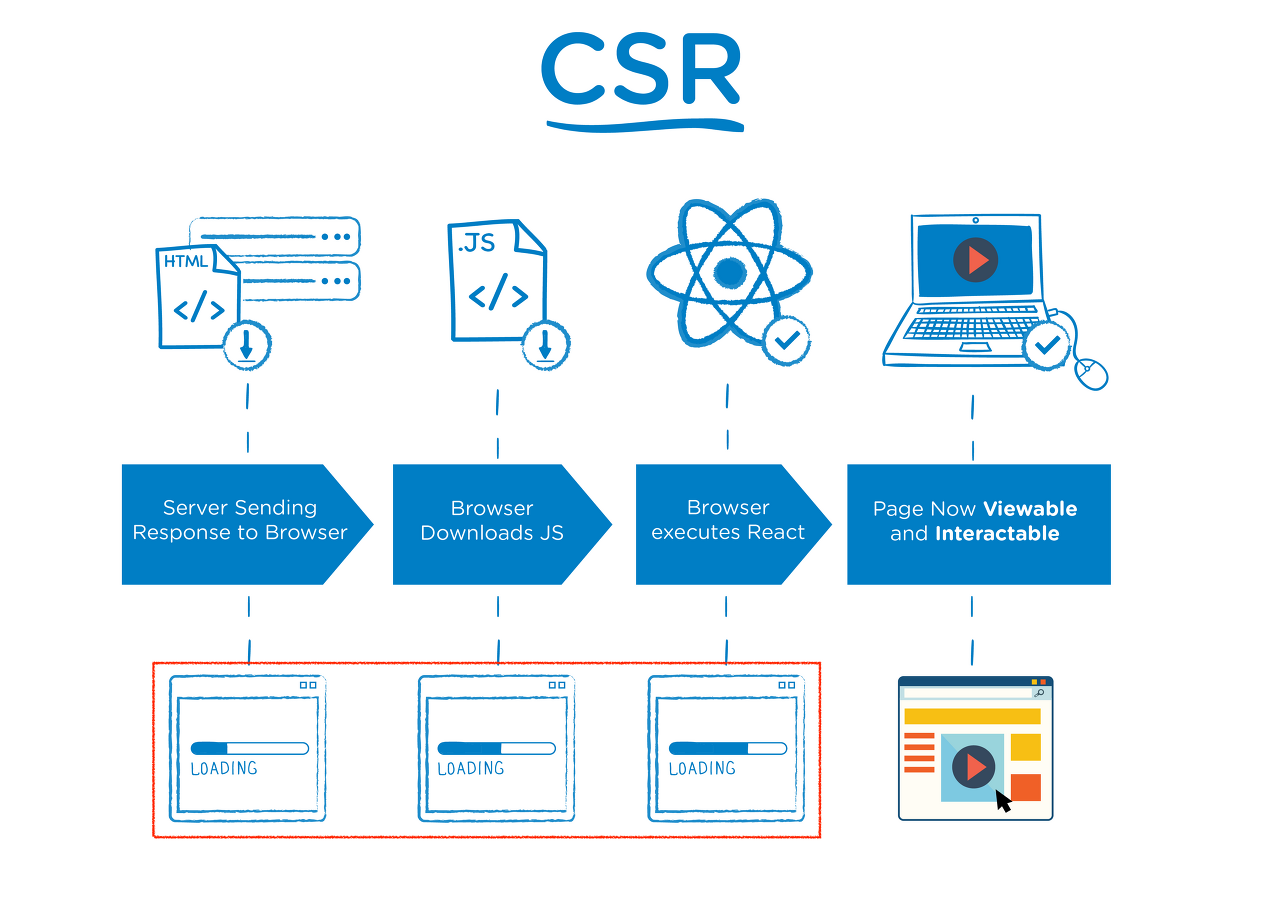
React의 렌더링 작업은 CSR(Client-side rendering)입니다. 말 그대로 "Client"에서 자바스크립트를 동적으로 렌더링 작업을 한다는 의미입니다. 이때 HTML, CSS를 비롯한 모든 스크립트 파일을 다운받기 때문에 초기 로딩 시간이 오래 걸린다는 이유가 여기에서 나옵니다.

위의 그림으로 살펴봅니다. 앞서 CSR은 동적으로 렌더링 작업을 한다고 작성하였습니다. 그러나 그림의 두번째 단계처럼 화면을 바로 볼 수 없습니다.
서버는 클라이언트에 HTML과 JS를 보내주고 클라이언트는 그것을 받아 렌더링을 시작하게됩니다. 단, 렌더링 작업 이전에 받은 HTML은 빈 컨테츠 파일(index.html)로 받게되어 SEO 측면에서 어려운거죠.
모든 컨텐츠 파일을 다운받고난 뒤에서야 화면을 볼 수 있습니다.
🎈 SEO 최적화를 하는 방법 (NextJS)
React에서 SEO 최적화를 할 수 있는 방법이 몰론 있지만, NextJS 프레임워크에서는 SPA에서도 SEO를 할 수 있도록 도와줍니다.
NextJS는 모든 페이지를 미리 렌더링(pre-render)합니다. 각 페이지의 HTML을 미리 생성하는 것입니다. 생성된 HTML은 해당 페이지에 필요한 최소한의 자바스크립트 코드와 연결됩니다. 브라우저에 의해 페이지가 로드되면, 자바스크립트 코드가 실행됩니다.
NextJS에서 meta tag를 넣어서 렌더링 해주면 SEO 최적화를 할 수 있습니다.
잘못된 정보라면 댓글로 남겨주시길 바랍니다!
참고
Next.js 환경에서 SSR을 활용하여 SEO 처리하기 | chanstory
www.chanstory.dev
MPA와 SPA, SSR과 CSR, 그리고 SEO
MPA (Multiple Page Application) 사용자가 페이지를 요청할 때마다, 웹 서버가 요청한 UI와 필요한 데이터를 HTML로 파싱해서 보여주는 방식의 웹 어플리케이션이다. 사용자가 아주 사소한 요청을 해주어
devowen.com
[TIL] SSR vs CSR 차이
SSR 🆚 CSR, 과연 승자는?
velog.io
Next.js의 렌더링 과정(Hydrate) 알아보기
누군가 나에게 Next.js를 쓰는 이유를 물어본다면, 가장 먼저 SSR 때문이라고 대답할 것 같다. Next.js 공식 홈페이지에서도 가장 먼저 강조하고 있는 것이 'hybrid static & server rendering'인 것처럼 말이다
www.howdy-mj.me
'Frontend' 카테고리의 다른 글
| [JS] 페이지 이동 "location.href" 와 "location.replace"의 차이점 (0) | 2024.08.02 |
|---|---|
| [ETC] Design mode로 웹 페이지를 편집 해보기 (0) | 2024.08.02 |
| [디버깅] Chrome 안드로이드 내 브라우저 디버깅 하는방법 (0) | 2024.03.18 |
| [NPM] Nexus ↔ npm repository 저장소 구축하기 (0) | 2023.06.15 |
| [프론트엔드] FE 기술면접(React) 복기 모음 (0) | 2023.04.16 |
