728x90
최근 media query에 대해서 공부를 하다가 이제서야 발견한 사실..
브라우저내에서 지원하는 Device Mode인데요.
사실 반응형웹에 대해서 크게 관심이 없다면 스쳐지나갈법 합니다.
1. Device Mode
- Device Mode는 모바일이나 데스크탑의 장치별로 Viewport를 확인하거나 조정할 수 있습니다.
- 그동안 브라우저 창의 크기를 마우스로 수동 조정하여 해상도별 디자인을 확인해야했던 시간들을 단축시킬 수 있습니다.
1.1. 개발자도구 (브라우저 + F12 혹은 아래 이미지 참고)를 엽니다.

1.2. 개발자 도구를 확인할 수 있는데, 아래 이미지중 노란색으로 동그랗게 칠한 아이콘을 누릅니다.

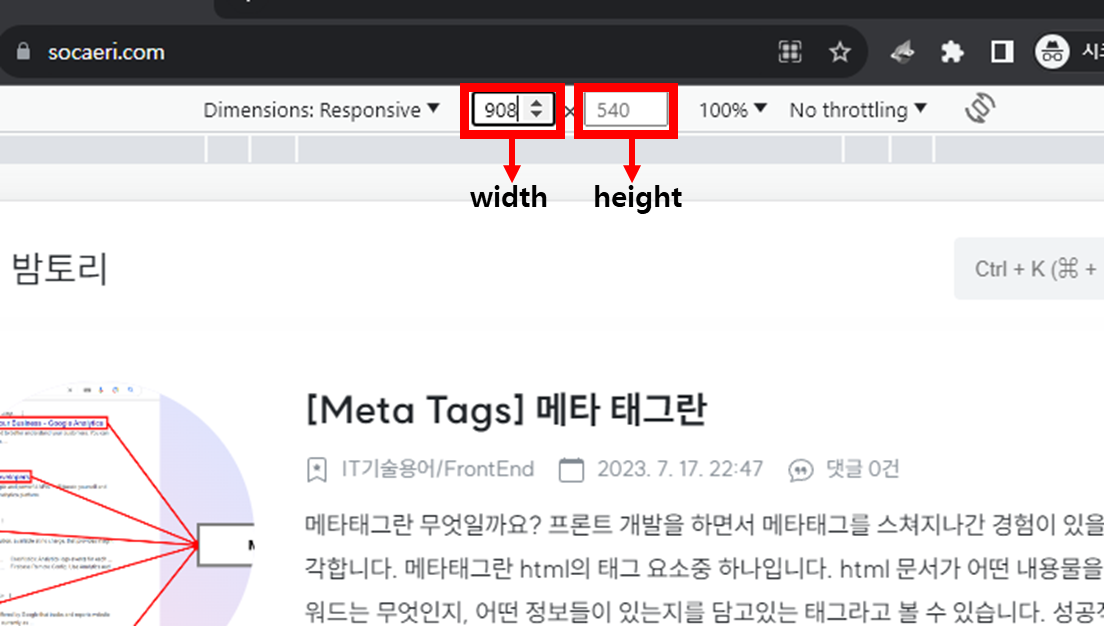
1.3. width, height 조정 (웹페이지 해상도 수동 확인)
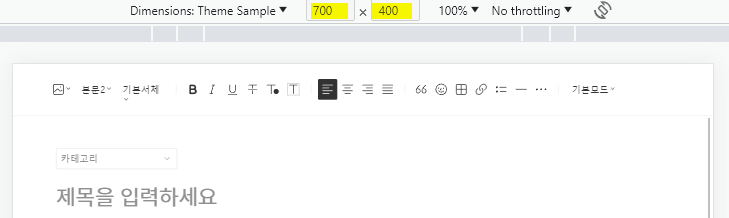
아래의 이미지처럼 width와 height를 원하는 크기만큼 조정하여 웹페이지가 어떻게 보이는지 확인할 수 있습니다.

아래의 이미지처럼 width가 400일경우 웹페이지가 어떻게 보이는지 확인할 수 있습니다.
개발자도구 내에서 CSS 요소를 확인하면 유지보수나 개발 시간이 단축될 것입니다.

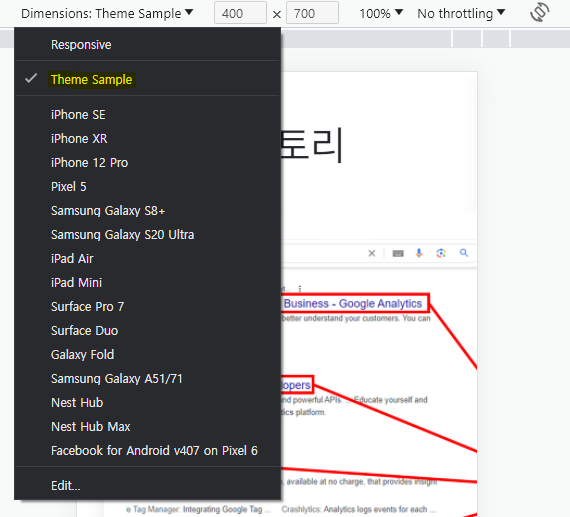
1.4. 장치(기기)별 Viewport 확인
Responsive를 누르면 모바일 기기 혹은 데스크탑에 따른 장치별로 Viewport를 확인할 수 있습니다.

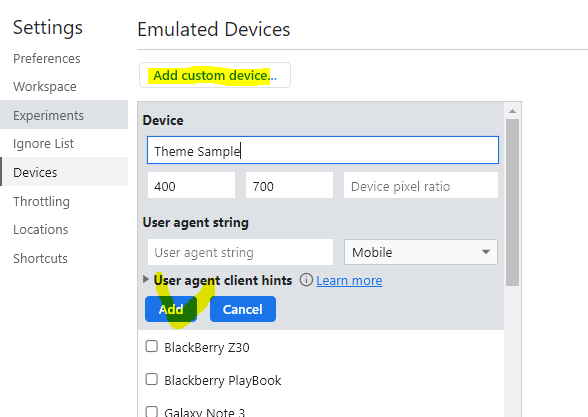
1.5. 해상도 커스터마이징
4번의 항목중 "Edit"를 누르게되면 아래의 Settings로 넘어가게 됩니다.
Add custom device...를 누르고, Device 명칭을 입력 후 원하는 해상도를 입력하여 간편하게 확인할 수 있습니다.


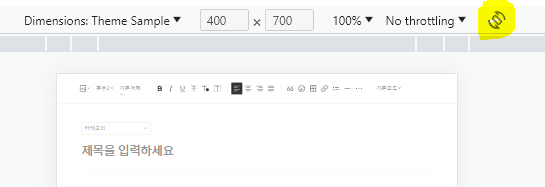
1.6. 가로/세로 전환
휴대폰, 태블릿PC의 화면전환시 스타일을 변경후 확인하고 싶을때 가로/세로 전환 모양처럼 보이는 아이콘을 클릭하면 됩니다.


728x90
'IT기술용어 > FrontEnd' 카테고리의 다른 글
| [Meta Tags] 메타 태그란 (0) | 2023.07.17 |
|---|---|
| 마크업(MarkUp) 언어란? (0) | 2022.10.13 |