728x90
메타태그란 무엇일까요?
프론트 개발을 하면서 메타태그를 스쳐지나간 경험이 있을거라 생각합니다.
- 메타태그란 html의 태그 요소중 하나입니다.
- html 문서가 어떤 내용물을, 핵심 키워드는 무엇인지, 어떤 정보들이 있는지를 담고있는 태그라고 볼 수 있습니다.
- 성공적인 SEO를 위해서도 사용됩니다
기본적인 문법은 <meta ... /> 로 이루어져 있습니다.
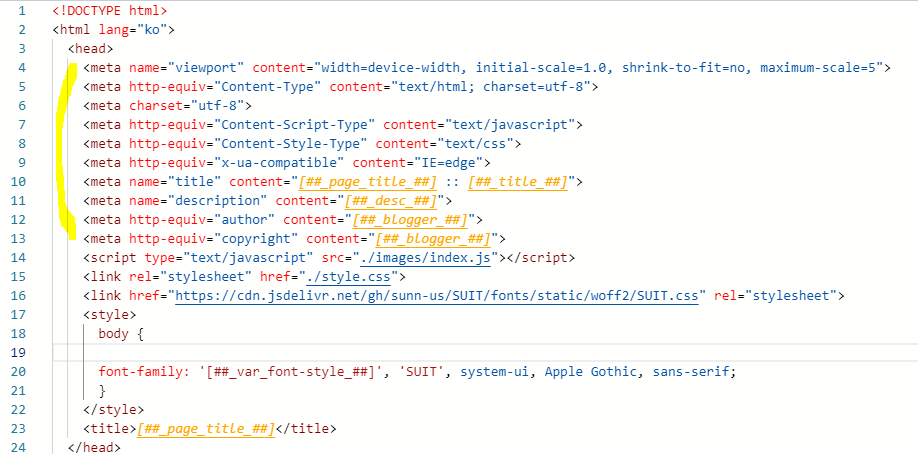
아직 meta 태그를 본적이 없으신가요? 가령 티스토리의 meta태그는 아래와 같습니다.

1. viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">모바일웹이나 반응형웹에서 기기장치를 인식할 때 사용
사용중인 장치와 동일하게 뷰포트의 너비를 설정하는데 사용
- width=device-width : 모바일 기기(장치)의 화면 너비를 따르도록 페이지 너비를 설정
- initial-scale=1.0 : 브라우저에서 페이지를 최초 로드시 확대, 축소 수준을 설정 (1.0 = 100%)
- maximum-scale : 최대 화면 배율 설정, 사용자가 Zoom-In할때 확대 배율
- minimum-scale : 최소 화면 배율 설정, 사용자가 Zoom-Out할때 축소 배율
2. title (메타 제목)

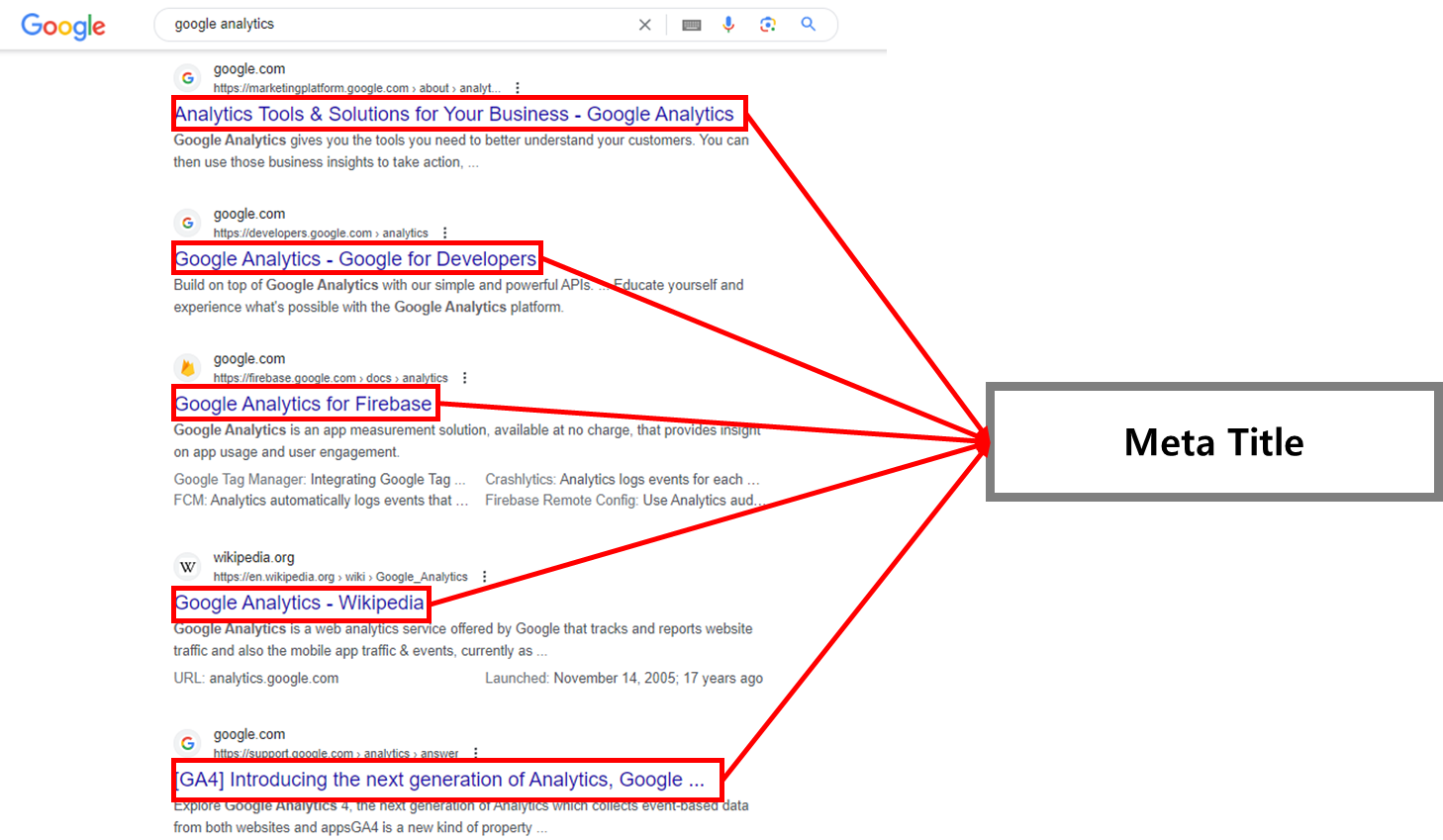
구글에서 "google analytics"라고 검색을 했다고 가정합니다.
검색직후 여러가지 Title이 검색되는데, 파란색으로 굵직하게 표기되는 글자들이 모든 웹사이트들의 첫번째 요소로 보여집니다.
기본 검색 결과는 위와 같이 Meta Title에 의해 쉽게 확인할 수 있습니다.
만일 SEO가 중요한 사이트라면 메타태그 키워드는 반드시 필요할 것입니다.
3. Meta Description (메타 요약)
콘텐츠에 대한 메타 요약을 뜻합니다.
<meta name="description" content="컨텐츠 요약" />- 컨텐츠의 길이는 영어나 기호를 기준으로 약 135~160자 정도가 적합
- 한글이라면 80~110자 정도가 적합
- 검색엔진은 이 요약문 메타 태그를 검색 결과 순위를 평가로는 하지 않음

위와 같이 메타 디스크립션은 타이틀 하단에 간략하게 표기되는 부분을 뜻합니다.
참고문서
https://www.thedigitalmkt.com/seo-meta-tags/
https://ossam5.tistory.com/118
728x90
'IT기술용어 > FrontEnd' 카테고리의 다른 글
| [꿀팁] 엣지/크롬 개발자도구 Device Mode 활용 (0) | 2023.07.20 |
|---|---|
| 마크업(MarkUp) 언어란? (0) | 2022.10.13 |
